Retrieve all image attachments for a WordPress post
I use this a lot. Typically becuase I have some sort of custom write panel that allows the user to upload mutiple images, attach them to the post and then said images populate a gallery – or something along those lines.
Get the “posts”
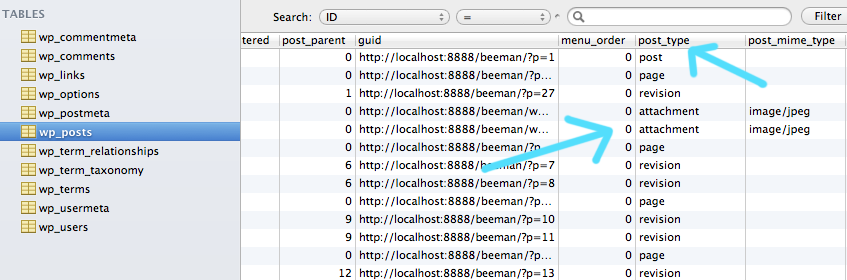
Image attachments are just another type of “post” within the data structure that is the WordPress database. If you take a look at your posts table, you’ll see exactly that.

Ok, so cool. Image attachments are posts. That means we can use all the same native WordPress functions to retrive them? Indeed!
[php]
global $post;
$args = array(
‘post_type’ => ‘attachment’,
‘post_parent’ => $post->ID,
‘numberposts’ => -1,
‘post_status’ => NULL
);
$attachs = get_posts($args);
[/php]
We’re going to need the $post object, so let’s make that global. Then, we’ll use get_posts() to get the posts we want (imagine that) and then store the returned array into the $attachs variable. If you had three attached images, the contents of that array would look something like this:
[php]
Array
(
[0] => stdClass Object
(
[ID] => 33
[post_author] => 1
[post_date] => 2012-08-21 16:29:39
[post_date_gmt] => 2012-08-21 16:29:39
[post_content] =>
[post_title] => 016
[post_excerpt] =>
[post_status] => inherit
[comment_status] => open
[ping_status] => open
[post_password] =>
[post_name] => 016
[to_ping] =>
[pinged] =>
[post_modified] => 2012-08-21 16:29:39
[post_modified_gmt] => 2012-08-21 16:29:39
[post_content_filtered] =>
[post_parent] => 28
[guid] => http://localhost:8888/beeman/wp-content/uploads/2012/08/016.jpg
[menu_order] => 0
[post_type] => attachment
[post_mime_type] => image/jpeg
[comment_count] => 0
[filter] => raw
)
[1] => stdClass Object
(
[ID] => 32
[post_author] => 1
[post_date] => 2012-08-21 16:29:38
[post_date_gmt] => 2012-08-21 16:29:38
[post_content] =>
[post_title] => 012
[post_excerpt] =>
[post_status] => inherit
[comment_status] => open
[ping_status] => open
[post_password] =>
[post_name] => 012
[to_ping] =>
[pinged] =>
[post_modified] => 2012-08-21 16:29:38
[post_modified_gmt] => 2012-08-21 16:29:38
[post_content_filtered] =>
[post_parent] => 28
[guid] => http://localhost:8888/beeman/wp-content/uploads/2012/08/012.jpg
[menu_order] => 0
[post_type] => attachment
[post_mime_type] => image/jpeg
[comment_count] => 0
[filter] => raw
)
[2] => stdClass Object
(
[ID] => 31
[post_author] => 1
[post_date] => 2012-08-21 16:29:37
[post_date_gmt] => 2012-08-21 16:29:37
[post_content] =>
[post_title] => 008
[post_excerpt] =>
[post_status] => inherit
[comment_status] => open
[ping_status] => open
[post_password] =>
[post_name] => 008
[to_ping] =>
[pinged] =>
[post_modified] => 2012-08-21 16:29:37
[post_modified_gmt] => 2012-08-21 16:29:37
[post_content_filtered] =>
[post_parent] => 28
[guid] => http://localhost:8888/beeman/wp-content/uploads/2012/08/008.jpg
[menu_order] => 0
[post_type] => attachment
[post_mime_type] => image/jpeg
[comment_count] => 0
[filter] => raw
)
)
[/php]
At this point, it might be tempting iterate over this array with a for each loop to pull out the guid value and use it to display each image. Using the guid as a URL is not recommended. In many cases, the guid actually IS the correct URL, but that’s not always the case. So, don’t use it.
Get the image URL
[php]
if (!empty($attachs)) {
foreach ($attachs as $att) {
$img_data = wp_get_attachment_image_src($att->ID, ‘rig’);
[/php]
First, we need to check if there are any image attachments. If there is, carry on. We’ll use the wp_get_attachment_image_src() function which “Returns an array with the image attributes “url”, “width” and “height”, of an image attachment file.”
It takes three arguments; $attachment_id, $size & $icon. The $attachment_id is just what you would expect, the id of the attachment. We have this stored within the $attachas variable as a key value pair. The $size is the size of the image you’d like the function to return. Keep in mind you’ll have to use native sizes unless you added custom sizes. The $icon is a boolean, set to false and optional. Omit this unless you want a media icon to represent the attachment.
So, we loop over the $attachs array using the $att->ID as the $attachment_id and store the results in the $img_data variable. The contents of that variable looks like this:
[php]
Array
(
[0] => http://localhost:8888/beeman/wp-content/uploads/2012/08/016-300×300.jpg
[1] => 300
[2] => 300
[3] => 1
)
[/php]
The first value in that array is what we are looking for. Let’s get it and store it in an image source variable.
[php]
$src = $img_data[0];
[/php]
Output the images
We have the image source stored in the $src variable so it’s just a matter of echo that to the browser.
[php]</pre>
<img title="" src="<?php echo $src ?>" alt="" />
<pre>
[/php]
And the full function.
[php]
function get_gallery(){
global $post;
//get image attachment posts
$args = array(
‘post_type’ => ‘attachment’,
‘post_parent’ => $post->ID,
‘numberposts’ => -1,
‘post_status’ => NULL
);
$attachs = get_posts($args);
//if not empty…
if (!empty($attachs)) {
//loop through the attachs array
foreach ($attachs as $att) {
// get attachment array with the ID from the returned posts
$img_data = wp_get_attachment_image_src($att->ID, ‘rig’);
//store the first value in the $src variable
$src = $img_data[0];
//Use the src variable to render all attachment images ?>
<img title="" src="<?php echo $src ?>" alt="" />
<?php
}
}
}
[/php]